Der Tellerrand der Realität
Teil 3 User Experience und Ergonomie
Der Tellerrand der Realität –
wie wird XR gestaltet? User Experience und Ergonomie in der virtuellen Gestaltung
Im vergangenen Beitrag unserer Blogserie „Der Tellerrand der Realität“ legten wir den Fokus auf die Gestaltung grafischer Elemente und Bedienoberflächen. In diesem Teil der Blogserie gehen wir genauer auf die Gestaltung des gesamten Erlebnisses einer XR-Anwendung ein. Dabei spielen das On-Boarding, das Storytelling und ergonomische Aspekte eine wesentliche Rolle.
„Eine der größten Herausforderungen von AR im Vergleich zu herkömmlichen
2D-Demonstrationen ist die Unfähigkeit der Ersteller, die Kamera zu kontrollieren“.
Michael Flarup, Dänischer Gamedesigner & Unternehmer
Perspektivenwechsel
Der wohl wirklich größte Unterschied von XR-Anwendungen zu 2D Bildschirmanwendungen ist der Wechsel aus der Betrachter Sicht in die „Ich-Perspektive“. So bekommt der User einen Teil der Kontrolle über die Darstellung von Objekten – das macht die Gestaltung virtueller Erlebnisse zwar interessant für Anwender und Designer, aber auch durchaus zu einer Herausforderung für Letztere. Vor allem sollten wir auch nicht vergessen, dass im speziellen Hologramm-Technologien und Anwendungen für einen großen Teil der Bevölkerung immer noch unbekannt sind und eine einfache Erklärung der Handhabung notwendig ist. Deshalb sollten wir uns vor der Gestaltung von XR-Anwendungen einiger Punkte bewusst/klar werden:
1) Was ist das Ziel der Anwendung?
2) Was muss (vom Nutzer) getan werden, um dieses Ziel zu erreichen?
3) Was soll nicht passieren und welche Probleme können auftauchen?
4) Was sind Nicht-Ziele der Anwendung?
Wenn diese Fragen einmal definiert sind, können wir anfangen, uns damit zu beschäftigen, wie wir diese Ziele erreichen können und wie wir sicherstellen, dass sich der Nutzer bei der Anwendung nicht verliert.
On-Boarding, Storytelling und Orientierung bei XR Anwendungen.
Orientierung ist ein zentrales Thema bei XR-Anwendungen. Diese fängt schon bei dem On-Boarding Prozess an. Dem User sollte so einfach und schnell wie möglich erklärt werden, wie die Technologien zu verwenden ist, welche Aufgaben er oder sie zu lösen hat und wie die XR-Anwendung bei der Aufgabenlösung zur Seite stehen wird. Ebenso wichtig ist es, in diesem Ersten Schritt dem User zu erklären, wie durch die Anwendung navigiert wird, sprich welche Gesten zu verwenden sind und ob Sprachbefehle zur Verfügung stehen.
In Hinblick auf die Orientierung im Arbeitsprozess selbst sollte ein stringentes Konzept vorhanden sein, welches den Anwender oder die Anwenderin durch Aufgaben begleitet und Hinweise gibt, wo es den nächsten Arbeitsschritt zu erledigen gibt. Dabei können kleine Micro-Animationen überaus behilflich sein. Sie helfen, die Handhabung und Arbeitsschritte zu erklären, Hinweise zu geben, wo sich Aufgaben befinden und ob die Handlung des Nutzers erfolgreich war oder nicht. Bei XR-Anwendungen sind somit Animationen weitaus mehr als nur ein nettes Feature. Sie geben der Anwendung eine spielerische Note und die notwendige Orientierung in der dynamischen Umgebung der physischen Realität.
Ergonomie bei der der Gestaltung von XR
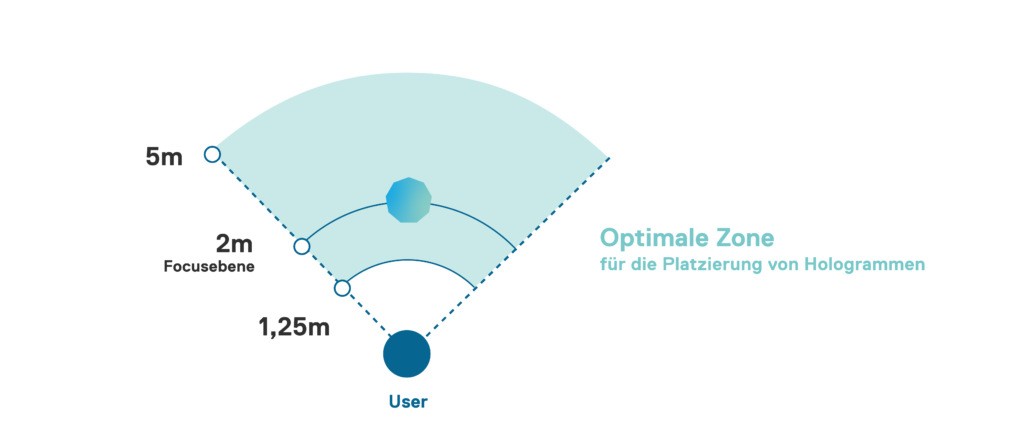
Bei der Kombination von virtuellen Elementen mit der realen Welt müssen ein paar Richtwerte eingehalten werden, damit sich diese für den Betrachter auch „natürlich“ anfühlen. Dabei spielen das Sichtfeld und der Fokusbereich des Betrachters oder der Betrachterin eine wesentliche Rolle.
Hologramme fühlen sich nur dann „real“ an, wenn auch deren Position in das natürliche Sichtfeld integriert wird. Die optimale Position von Hologrammen sollte sich bei einer Microsoft HoloLens beispielweise innerhalb einer 2 Meter Fokusebene befinden. Alle virtuellen Elemente die wiederum näher wie einen Meter positioniert sind, werden vom Betrachter als störend oder unangenehm empfunden.
Ergonomie wird auch zum Thema, wenn es um die Gestaltung der Gestensteuerung geht und deren Einsatz in der XR-Anwendung. Mit der Weiterentwicklung der Technologien wird die Bandbreite der einsetzbaren Gesten immer größer, leider aber auch die Gefahr, mit übertriebenen Gestenausführungen den User zeitig zu ermüden.
Ausgiebige Gesteneinsätze die wir aus Filmen wie „Minority Report“ kennen, sind in der Praxis für den realen Benutzer auf Dauer viel zu anstrengend. Kleinere Bewegungen ergeben oft das bessere Erlebnis. Je höher der Benutzer seinen Arm heben muss, um eine Interaktion durchzuführen, desto schneller sollte diese Interaktion sein, um Ermüdung zu vermeiden. Insbesondere Bewegungen, bei denen der Ellenbogen den Kontakt zum Körper verliert, sollten nicht allzu oft oder hintereinander eingesetzt werden, da diese besonders schnell zur Ermüdung führen.
Ergonomie auch im Sinne der Informationsdichte
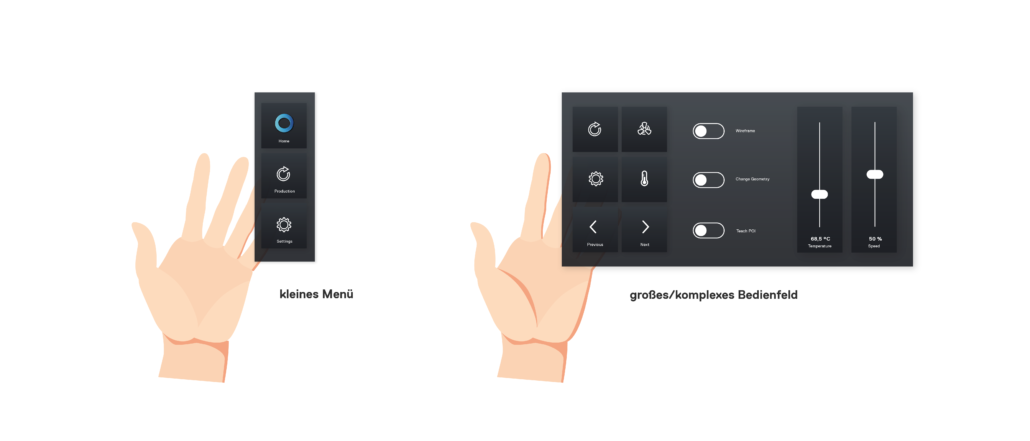
Filme wie „Iron Man“ sind als Inspirationsquellen für industrielle Bedienoberflächen nicht besonders zu empfehlen. Komplexe Schaltflächen sehen in Filmen durchaus spektakulär aus, in der Praxis würden sie den User beim Erledigen von Aufgaben überfordern. Bei der Gestaltung der Bedienelemente sollten wir den Benutzern helfen, sich auf das Wesentliche zu konzentrieren. Eine einfache Menüstruktur und simple Darstellung der Bedienelemente dienen diesem Zweck am besten. Auch hier verfolgen wir denselben Ansatz wie bei der Gestaltung von On-Screen Anwendungen – Reduktion auf das Wesentliche.
Ein Ausblick auf die nächsten Folgen
Mit den ersten drei Teilen der Blogserie „Der Tellerrand der Realität“ haben wir euch einen Überblick über vorhandene Technologien gegeben sowie erste praktische Tipps zur Gestaltung von XR-Anwendungen. In den folgenden zwei Teilen tauchen wir in praktische Beispiele der Anwendung von XR-Technologien in der Industrie ein.
Artikel verfasst von
Katerina Sedlackova UX/UI Design
25. Mai 2021