Eine Blogserie zur Einführung in die Thematik der digitalen Realitätserweiterungen
Mit aller Frühjahrsfrische starten wir eine neue Blogserie und das mit neuen Perspektiven in jeder Hinsicht. Genauer gesagt: werden es digital erweiterte Perspektiven sein, die uns einen Einblick in die Gestaltung neuer Arbeitswelten und Arbeitsweisen bieten. Mit der Blogserie „Der Tellerrand der Realität“ fassen wir in 5 Teilen Einblicke in die digitalen Realitätserweiterungen zusammen.
In folgende Themen werden Sie in den nächsten fünf Monaten Einblicke bekommen:
- Teil 1: AR / VR / MR / XR – Wovon sprechen wir überhaupt?
- Teil 2: Wie wird XR gestaltet? Fokus auf grafische Bedienoberflächen
- Teil 3: Wie wird XR gestaltet? Fokus auf Multisensorik, Ergonomie und UX
- Teil 4: Wo lohnt sich der Einsatz von XR?
- Teil 5: Alphagate und die neue Realität – diese Projekte haben wir umgesetzt
„Die Realität war schon immer zu wenig für die menschliche Vorstellungskraft.
Wir versuchen immer, diese zu überschreiten.“
– Brenda Laurel, Pionierin im Bereich der virtuellen Realität
Extended Reality
Wenn die Realität plötzlich mehr kann, als wir uns vorgestellt haben.
Seit neuestem kursiert der Begriff Extended Reality (XR) in diversen Foren und Plattformen und nun auch bei uns. Doch was birgt dieser Begriff in sich? „Extended Reality“, auf Deutsch „erweiterte Realität“, ist der Überbegriff für alle Technologien, mit deren Hilfe wir eine Realität digital anreichern, erweitern oder simulieren können. Der Begriff XR vereint so nicht nur die aktuell entwickelten Technologien, unter welchen wir die augmentierte-, die gemischte und die virtuelle Realität zählen, sondern auch alle zukünftigen Technologien und Devices die es uns erlauben (werden) über den Tellerrand der Realität zu sehen.

AR, VR, MR – was ist was?
Die ersten technischen Entwicklungen im Bereich des dreidimensionalen Sehens gehen bis in das Jahr 1838 zurück, in dem der Physiker Sir Charles Wheatstone das „Stereoscope“ entwickelte. Mit seiner Entwicklung bestätigte er die These vom binokularen Sehen – der Theorie, dass unsere Augen jeweils ein leicht verändertes Bild sehen und genau das zu unserer dreidimensionalen Wahrnehmung führt.
Viele Entwicklungen und Ideen später, baute Ivan Sutherland, ein Spezialist für Computergrafik und einer der ausschlaggebenden VR Pioniere, 1968 das erste Headset für virtuelle Realität und überzeugte die Raumfahrtbehörde NASA vom zukunftsträchtigen Potenzial dieser noch sehr unhandlichen Technologie.
1987 wird die virtuelle Realität zum ersten Mal im „Oxford English Dictionary“ erwähnt.
Die Virtuelle Realität (VR), ist eine rein computergenerierte Realität, die durch bewegte oder unbewegte dreidimensionale Bilder geschaffen wird. Während der Verwendung von VR–Applikationen, wird die reale Außenwelt, zumindest visuell, nicht mehr wahrgenommen. Die gängigsten Geräte für Erlebnisse in virtuellen Realitäten sind spezielle Head-Mounted-Displays, welche wir als VR Brillen kennen. Derzeit sind zwei Klassen von VR Geräten auf dem Markt erhältlich: High-End Headsets, wie die Oculus Rift oder die HTC Vive die an einen herkömmlichen PC angeschlossen werden und Headsets wie Google Daydream, Samsung GearVR oder Google Cardboard, welche durch die Verwendung von gängigen Smartphones funktio-nieren und somit auch deutlich günstiger ausfallen. Beliebte Anwendung für VR lässt sich in der Gaming- und Immobilienindustrie finden sowie auch in der Bildung und für Schulungszwecke.
Die augmentierte oder auch angereicherte Reality“ (AR) erweitert mit Hilfe eines Gerätes wie einem Tablet oder einem Smartphone die Realität und lässt sie dadurch lebendig werden. Diese Lebendigkeit ist zwar nur auf das benutzte Gerät beschränkt, aber dadurch, dass Geräte wie Tablets und Smartphones für eine breite Masse an Menschen leicht zugänglich sind, kann mit AR-Anwendungen ein breites Publikum angesprochen werden.
Ein bekanntes Beispiel für eine Anwendung, die sich im AR-Consumer Bereich durchgesetzt hat, ist das Smartphone Spiel „Pokemon-Go“, bei welchem in der eigenen Umgebung virtuelle Pokemon über das Smartphone gefangen werden.
Bei der „Mixed Reality“ (MR) wird die tatsächliche Realität so angereichert, dass die reale Umgebung mit virtuellen Elementen zu einer wahrgenommenen Realität verschmilzt. MR vereint somit Charakteristika vom VR und AR und schafft dadurch vollkommen neue Anwendungs-möglichkeiten. Für diese besondere Art der Realitätsanreicherung wird eine spezielle Datenbrille/MR-Brille benötigt. Eines der Beispiele für eine MR-Brille ist die Magic Leap One oder von Microsoft die HoloLens. Mit der HoloLens 2 hat Microsoft zudem auch eine Datenbrille speziell für die industriellen Anforderungen herausgebraucht.

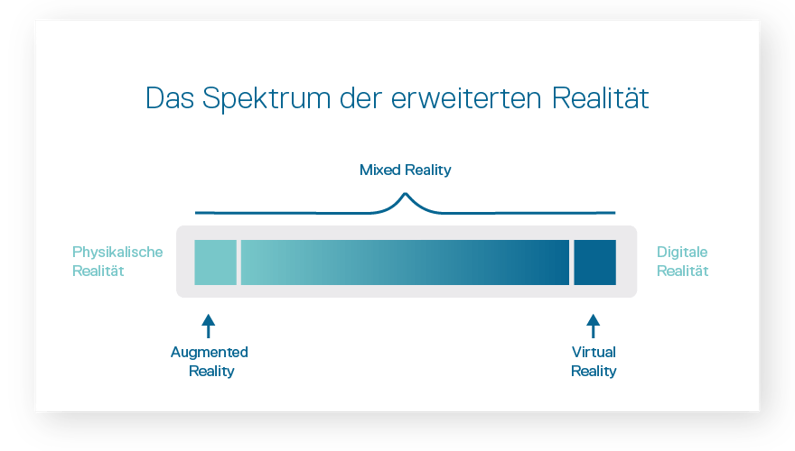
Was sind die Unterschiede und Gemeinsamkeiten von VR, AR und MR?
Wie wir nun erfahren haben, geht es bei allen XR Technologien um die Erweiterung der Realität mithilfe von virtuellen Elementen. Je nachdem, was wir mit unserem XR Erlebnis erreichen wollen und welche Rolle die Umgebung spielt, wird zwischen der Verwendung von AR, VR oder MR entschieden. Mit VR haben wir so die Möglichkeit, einen Nutzer in eine vollkommen neue Dimension/Setting/Handlung/Ort/Welt zu teleportieren oder in Trainingssituationen zu versetzten, welche physisch nicht möglich wäre oder nur mit sehr großem Aufwand verbunden. AR schafft uns die Möglichkeit Hilfestellungen vor Ort in Bezug auf den gegenwärtigen Kontext zu bekommen und MR erweitert diese Möglichkeit und bietet darüber hinaus noch einen freien Einsatz der Hände an.
Ausblick – das gibt es im nächsten Teil zu lesen:
Im nächsten Teil unserer Blogserie „Der Tellerrand der Realität“ beschäftigen wir uns näher mit den grafischen Bedienelementen und welche besondere Anforderung diese haben im Gegensatz zu einem klassischen On Screen HMI.
